
OMNICHANNEL CONCEPTS FOR RABOBANK
OMNICHANNEL CONCEPTS FOR RABOBANK
OMNICHANNEL CONCEPTS FOR RABOBANK
OMNICHANNEL CONCEPTS FOR RABOBANK
OMNICHANNEL CONCEPTS FOR RABOBANK
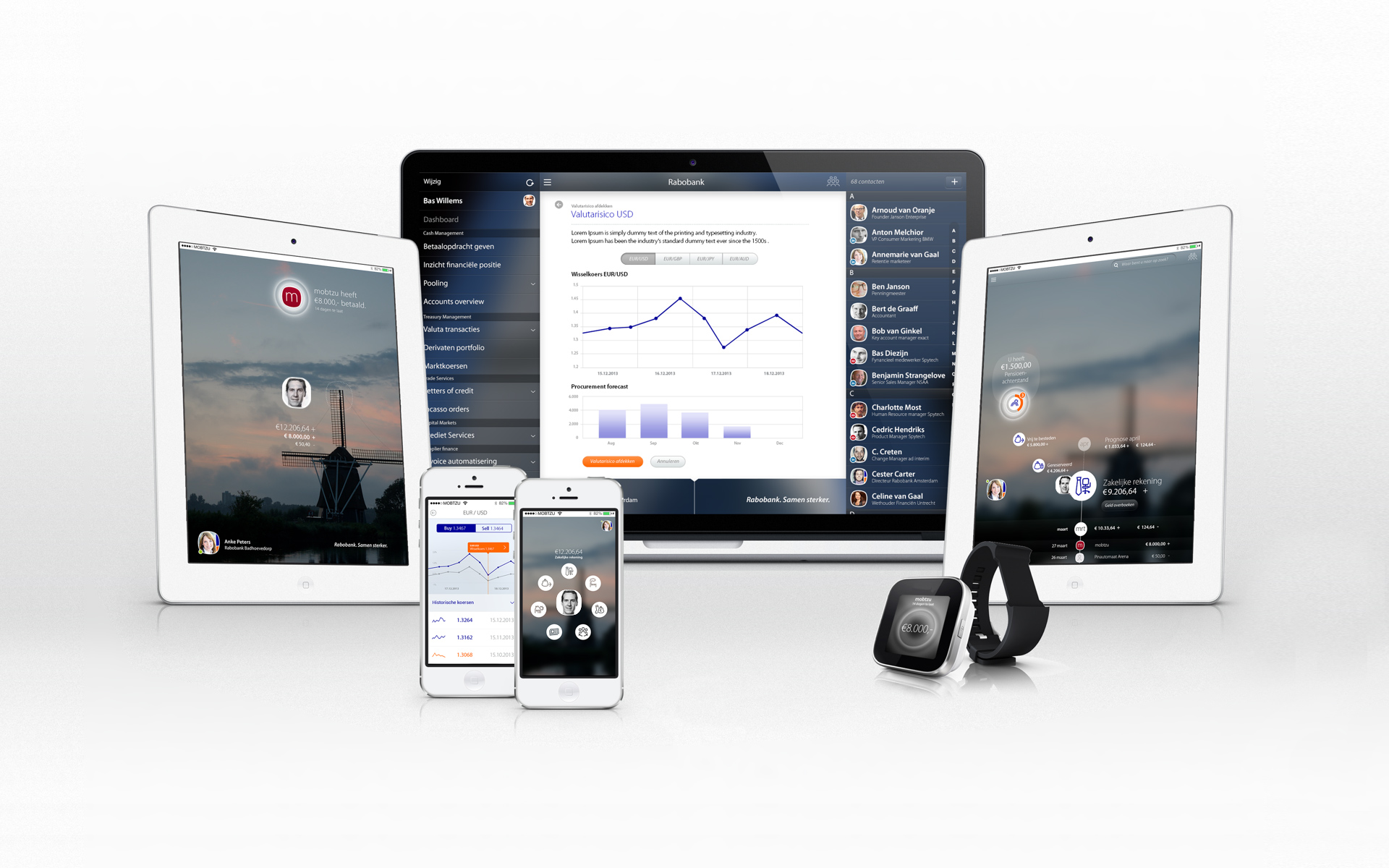
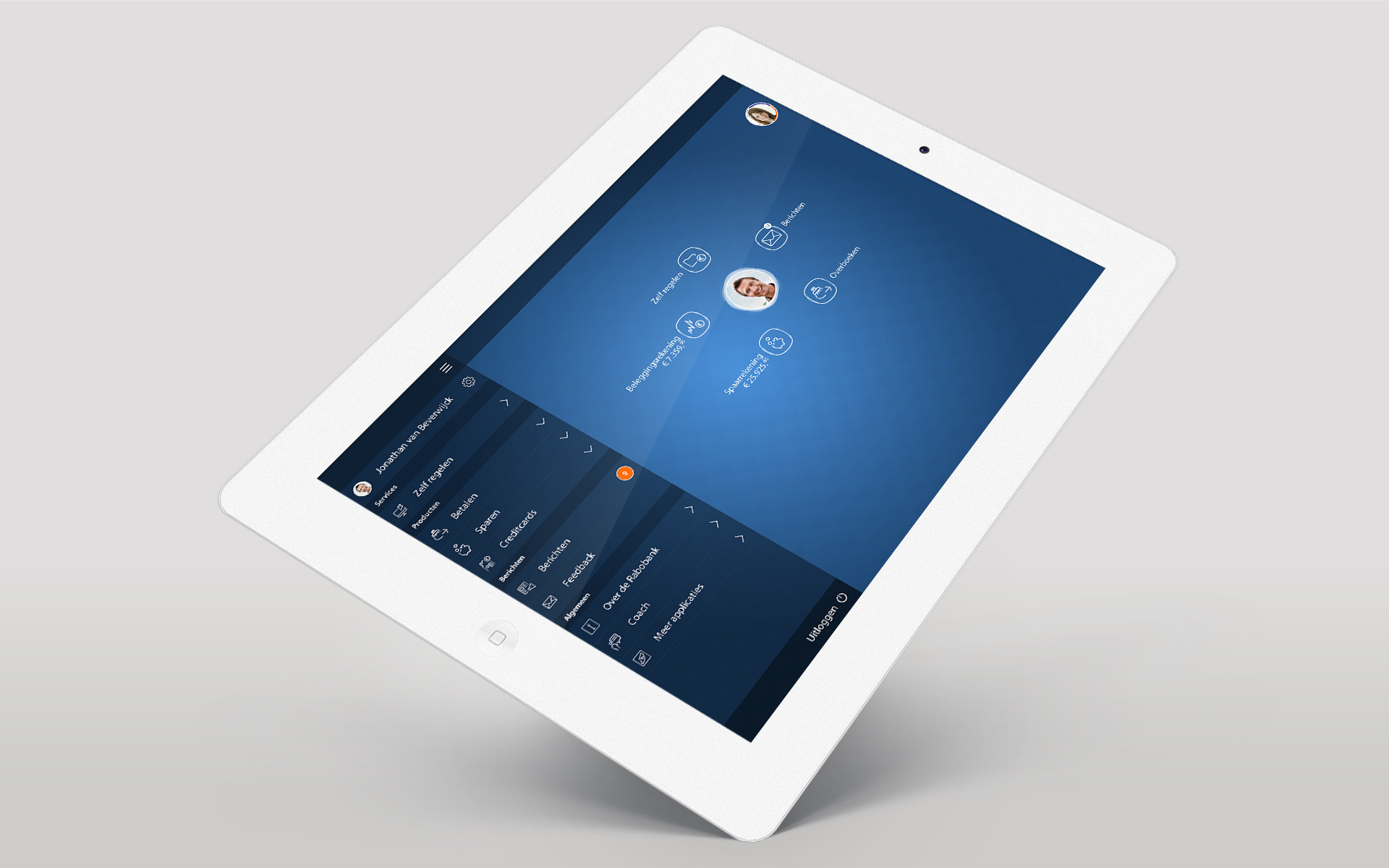
Rabobank aims to be fully omnichannel, offering seamless online banking across all devices—anytime, anywhere.
Our approach to the complete redesign of their digital banking experience focused on future-proofing, delivering relevant and personalized content. We prioritized convenience and simplicity, ensuring a consistent look, feel, and user interaction across all devices.
SITE OWNER: Rabobank
DATE: Launched: 2014 - 2015
PLATFORM: Mobile, desktop, tablet
WHO ARE THE USERS: Rabobank clients
Rabobank aims to be fully omnichannel, offering seamless online banking across all devices—anytime, anywhere.
Our approach to the complete redesign of their digital banking experience focused on future-proofing, delivering relevant and personalized content. We prioritized convenience and simplicity, ensuring a consistent look, feel, and user interaction across all devices.
SITE OWNER: Rabobank
DATE: Launched: 2014 - 2015
PLATFORM: Mobile, desktop, tablet
WHO ARE THE USERS: Rabobank clients
Rabobank aims to be fully omnichannel, offering seamless online banking across all devices—anytime, anywhere.
Our approach to the complete redesign of their digital banking experience focused on future-proofing, delivering relevant and personalized content. We prioritized convenience and simplicity, ensuring a consistent look, feel, and user interaction across all devices.
SITE OWNER: Rabobank
DATE: Launched: 2014 - 2015
PLATFORM: Mobile, desktop, tablet
WHO ARE THE USERS: Rabobank clients
Rabobank aims to be fully omnichannel, offering seamless online banking across all devices—anytime, anywhere.
Our approach to the complete redesign of their digital banking experience focused on future-proofing, delivering relevant and personalized content. We prioritized convenience and simplicity, ensuring a consistent look, feel, and user interaction across all devices.
SITE OWNER: Rabobank
DATE: Launched: 2014 - 2015
PLATFORM: Mobile, desktop, tablet
WHO ARE THE USERS: Rabobank clients
Rabobank aims to be fully omnichannel, offering seamless online banking across all devices—anytime, anywhere.
Our approach to the complete redesign of their digital banking experience focused on future-proofing, delivering relevant and personalized content. We prioritized convenience and simplicity, ensuring a consistent look, feel, and user interaction across all devices.
SITE OWNER: Rabobank
DATE: Launched: 2014 - 2015
PLATFORM: Mobile, desktop, tablet
WHO ARE THE USERS: Rabobank clients
Created as a co-operative bank, Rabobank is unique in the Dutch financial sector. The Dutch corporate banking world is known to be conservative when it comes to innovative, forward-thinking design. So when Rabobank invited us to for a design pitch for the future of digital banking we rose to the challenge. In the concept phase, we demonstrated the future of banking in several prototypes. Along with the conceptteam, I created several customer journeys for the prototypes.
Rabobank operates on the principle of Een 'aandeel in elkaar' ('A share in each other'). So this principle was an important factor in the user-centered design approach.

ALIGN ALL KNOWLEDGE
However, despite having a large (60+) internal UX department, Rabobank had no internal capacity to support these teams with concept expertise. After the concept phase was ready, Rabobank asked me to work along with the in-house UX team. Every new UX component which was created for a prototype was added to a customer experience library. In a customer experience library, you collect all usable resources that contribute to the design of excellent customer experiences. The customer experience library contains, for example, design principles, color palettes, personas, brand values and reusable code. A single place to align all knowledge and tools for customer experience design within your organization.
ACHIEVEMENTS
In the future, customers will receive personalized information only when they ask for it. With the new concept, Rabobank increases customer loyalty and gets to know their customers better.

JURJAN WAS RESPONSIBLE FOR
› Concept
› Stakeholder interviews
› Establishing key audiences
› Creating 20 customer journeys
› Creating wireframes
› High-fidelity UX design & guidelines
› User testing
› Accessibility devices UX, IA
› Functional design
› UX library manager
WHAT I DID
› Concept
› Stakeholder interviews
› Establishing key audiences
› Creating 20 customer journeys
› Creating wireframes
› UX design & guidelines
› User testing
› Accessibility devices UX, IA
› Functional design
› UX library manager